コード(VSCode+Mermaid)でAWSの構築フローを書いてみた件

目次
はじめに
AWS環境を構築する上で各サービスをどのような順番で作るかを整理したくなる場面はないでしょうか?
例えば、サブネットを作るためにはVPCが存在しないと作れないように各サービスには依存関係があり、それらを可視化したくなるような時があります。
今回はそのような依存関係を可視化できるような構築フローを書いてみます。
どのように書くかというとVSCode+Mermaid.jsを使って、コードで書いてみたいと思います。
構築フローが必要になるケース
例えば、以下のようなケースがあると思います。
- 複数人で構築を分担する必要があるケース
- 時間が限られているため、同じような手順は省略し、最短経路でつくりたいケース
コードで書くと何が嬉しいか
例えば、以下のような点が挙げられます。
- 規則性やルールがあり、機械的に書ける場合は生産性が上がる
- 物によっては手で書くよりキレイに書ける
- コードの方が共有と再利用がしやすい
VSCodeとは?
VSCode(Visual Studio Code)はMicrosoftが提供する統合エディターです。
詳細はこちらの公式ページを参考にしてみてください。
Mermaid.jsとは?
グラフやチャート図が書けるJavascriptのライブラリです。
詳細はこちらの公式ページを参考にしてみてください。
今回の環境
VSCode用にMermaidのプラグインが提供されているため、そちらを使ってMarkdown形式で構築フローを書いていきます。
準備
今回はWIndows10に上記をインストールして試します。
こちらの記事を参考にさせていただきました。
「使ってみよう!VSCode+mermaid – 自主的20%るぅる」
VSCodeインストール
こちらの公式ページから自身の環境にあったインストーラをダウンロードして、インストールしましょう。
Mermaidのプラグイン追加
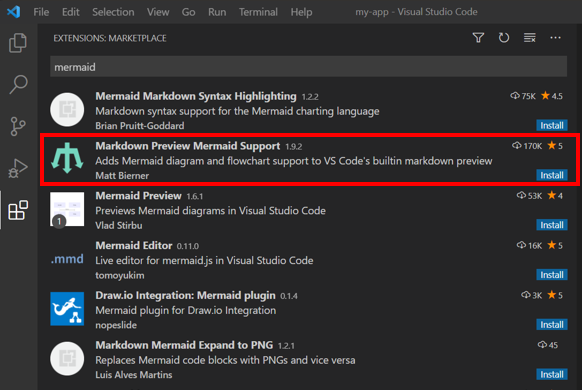
VSCodeの左にある「Extensions」のアイコンを選択します。

検索バーに「mermaid」と入力すると、候補が出てくるので、「Markdown Preview Mermaid Support」を選択して「Install」を押します。

少し待つとインストールが完了します。
サンプル
環境が整ったら、VSCodeで以下のような.mdファイルを作成してPreviewをみてみましょう。
サンプルコード
mermaid_sample.md:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
プレビュー方法
サンプルコードを保存したら、VSCode上でCtrl + k + v を押してみましょう。
別タブが開き、グラフのプレビューが表示されるはずです。
コードで編集した内容がすぐにプレビュー画面に反映されるので便利です。
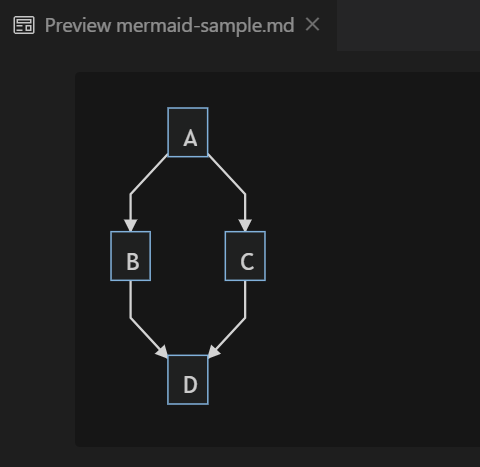
プレビュー結果
こんな感じのグラフが描画できたら成功です!

AWS構築フロー
では、いよいよAWSの構築フローを描いてみます。
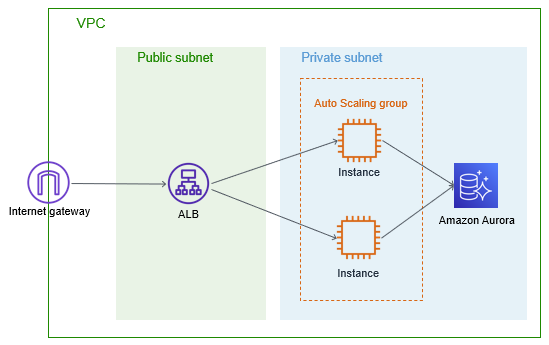
AWSシステム構成図
今回は下図のような構成を想定しています。

コード
上記のような構成をつくるための構築フローをコードで表現すると以下のようになります。
aws-flow.md:
```mermaid
graph TB
subgraph AWS環境
%% START
ID1000(("開始")) ----> ID1001["VPC作成"]
%% VPC
ID1001 ----> ID1002["サブネット作成"]
ID1001 ----> ID1003["インターネットGW作成"]
ID1001 ----> ID1005["SG作成"]
ID1002 ----> ID1006["ルートテーブル作成"]
ID1002 ----> ID1501
ID1002 ----> ID1701
ID1003 ----> ID1006
ID1005 ----> ID1505
ID1005 ----> ID1602
%% IAM
ID1000 ----> ID1201["IAMロール作成"]
ID1201 ----> ID1501
ID1201 ----> ID1505
%% EC2
ID1005 ----> ID1501["EC2インスンタンス作成(公式AMI)"]
ID1501 ----> ID1502["OS設定・APデプロイ"]
ID1502 ----> ID1504["カスタムAMI作成"]
ID1504 ----> ID1505["起動テンプレート作成"]
%% LB
ID1001 ----> ID1601["ターゲットグループ作成"]
ID1601 ----> ID1602["ALB作成"]
ID1602 ----> ID1701
%% AutoScalingGroup
ID1505 ----> ID1701["AutoScalingグループ作成"]
ID1701 ----> ID1702["EC2インスタンス起動"]
%% RDS
ID1002 ----> ID2002["RDSサブネットグループ作成"]
ID2002 ----> ID2003["RDSデータベース作成"]
ID2003 ----> ID2004["ユーザ・テーブル作成"]
ID1005 ----> ID2003
%% END
ID1702 ----> ID5001(("終了"))
ID1006 ----> ID5001
ID2004 ----> ID5001
end
```
"[]"で括ることで箱の中にテキストを書いたり、任意のIDを指定して"---->"で繋ぐことで線を書いたりできます。
今回はコードの書き方の詳細は割愛しますが、他にも色々な表現ができるみたいなので、興味がある人は調べて試してみてください!
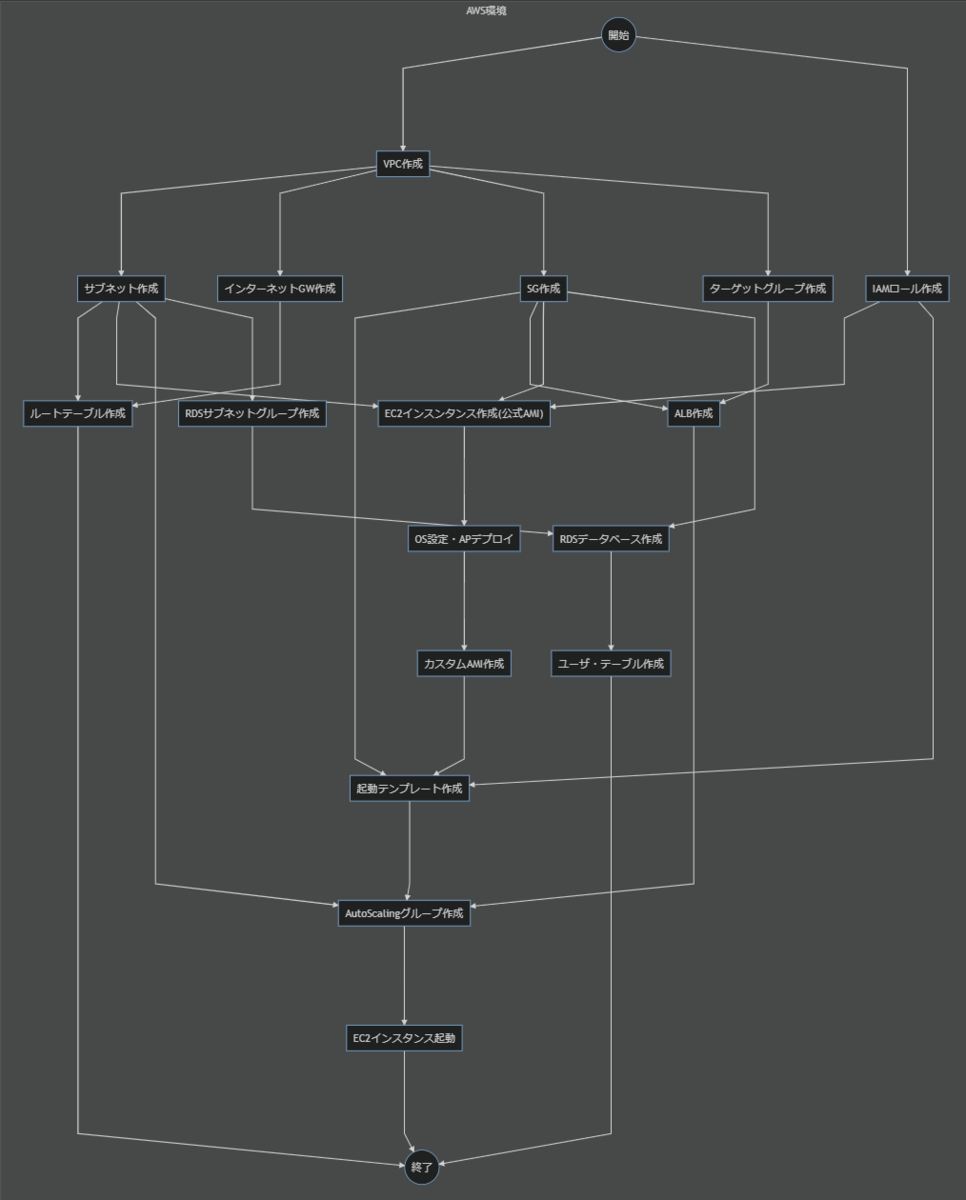
プレビュー結果
下図のような構築フローが出力されたら成功です!
無事に依存関係を表現することができました!

ちなみに今回は比較的シンプルな例で実装してみましたが、もっと複雑なフローだと絵的に見にくくなるかもしれません。
終わりに
今回はVSCode+Mermaidというエディター環境でAWSの構築フローを書いてみました。
絵心がなくてもJavascriptがサポートしてくれるのは心強いです。。笑
IaCがトレンドとなっている今、設計資料もIaC化にチャレンジしてみるというのも面白いかもしれませんね。
こういった類のものは得てして自己満足で終わりかねませんが、周りでコード化の文化が根付いるような環境であれば、有効活用できるやもしれません。
以上。
お風呂でAWS認定試験を受けて合格した話

目次
はじめに
AWS認定試験を自宅のお風呂で受験して無事に合格することができました!
自宅受験は便利ですが、そんなスペースが中々ない、いざ問題が起きたら怖いから躊躇している、という方は多いのではないでしょうか。
そこで、今回はこれから自宅受験を考えている方々の参考になるように予約から試験当日までの流れやお風呂で受けてみて分かったうまみ・つらみ、注意点などを書いていこうと思います。
ちなみに今回、私が受けた試験はDOP(DevOps Engineer - Professional)です。
DOPってどんな試験?
AWS認定試験の中でも最難関と言われる「SAP (AWS 認定ソリューションアーキテクト – プロフェッショナル)」と並んで難しい試験と言われています。
そして何と言っても3時間というタフな試験になりますので、体力と気力が求められます!
(この辺がつらみに繋がってくるわけですが・・・つらみのコーナーで後述します)
試験の詳細は公式ページの「AWS 認定 DevOps エンジニア – プロフェッショナル」に載っていますので、参考にしてみてください。
ちなみにAWS認定試験の合格体験記も以下の記事で書いていますので、興味がある方はそちらもぜひ覗いてみてくださいね!
- 【AWS SAP認定試験】約1ヶ月で一発合格!合格のコツとは!? ~前編~ - ailes blog
- 【AWS SAP認定試験】約1ヶ月で一発合格!合格のコツとは!? ~中編~ - ailes blog
- 【AWS SAP認定試験】約1ヶ月で一発合格!合格のコツとは!? ~後編~ - ailes blog
- 18日間で5つのAWS認定資格を取得して得たもの - ailes blog
受験のきっかけ
AWS認定試験の自宅受験キャンペーンがきっかけです。
自宅受験する場合、1回目で不合格でも2回目は無料で受けられるという太っ腹なキャンペーンです。
ちょうどDOPを受けるつもりだったので、良いタイミングだと思いオンラインで予約をしてみました。
キャンペーンの詳細:
https://pages.awscloud.com/Global_TrainCert_Japan_Online_Proctoringja.html
試験予約から合格までの流れ
以下のような流れで合格まで辿り着きました。
- 事前準備
- ピアソンVUEで予約
- 試験環境の準備
- 当日
- OnVUEにて試験にチェックイン
- 問題を解く
それぞれどんなことをやったのか、順に説明していきます。
もうオンライン予約は慣れてるから大丈夫!という方は「試験環境の準備」まですっ飛ばしていただいてもOKです。
ピアソンVUEで予約
今回はピアソンVUEから自宅受験の予約をしました。
自宅受験自体はピアソンVUEとPSIのどちらでも可能なのですが、先述したAWSのキャンペーンではピアソンVUEでの受験が前提となっています。
ちなみにピアソンVUEでは試験官とのやり取りに日本語が選択可能ですが、PSIでは英語のみとなっています。(2021/05/24現在)
予約方法
以下、実際に予約した際の手順を紹介します。
まずはAWS認定ページにサインインします。
受験にはAWS認定用のアカウントが必要になりますので、まだ持っていない方はリンク先の案内に従ってアカウントを開設しておきましょう。
(今回はアカウントの開設方法は割愛します)

サインインできたら、右下の方にある「ピアソンVUE 試験の管理」を押します。

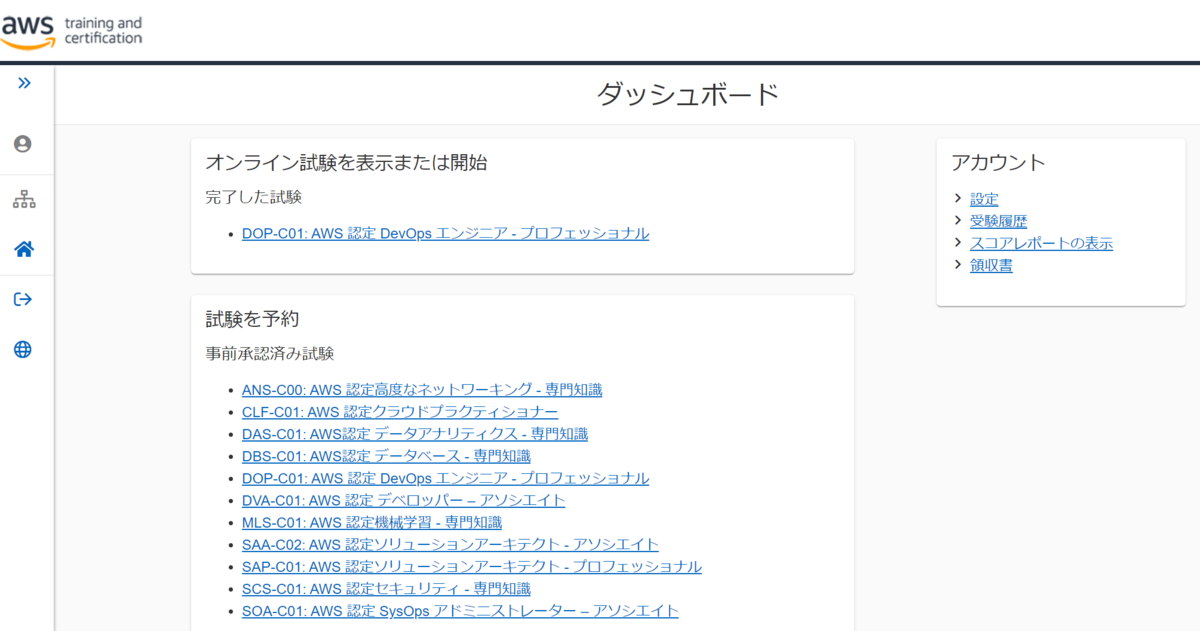
ダッシュボードが開いたら、受けたい試験を選んでクリックします。
私の場合は「DOP-C01」を選択しました。
※似たような試験がたくさんあるので間違えないように注意してください。

試験オプションで「OnVUE」を選択します。
OnVUEとはピアソンが提供する自宅受験用のオンラインWebシステムで、これを使って当日も試験を受けることになります。

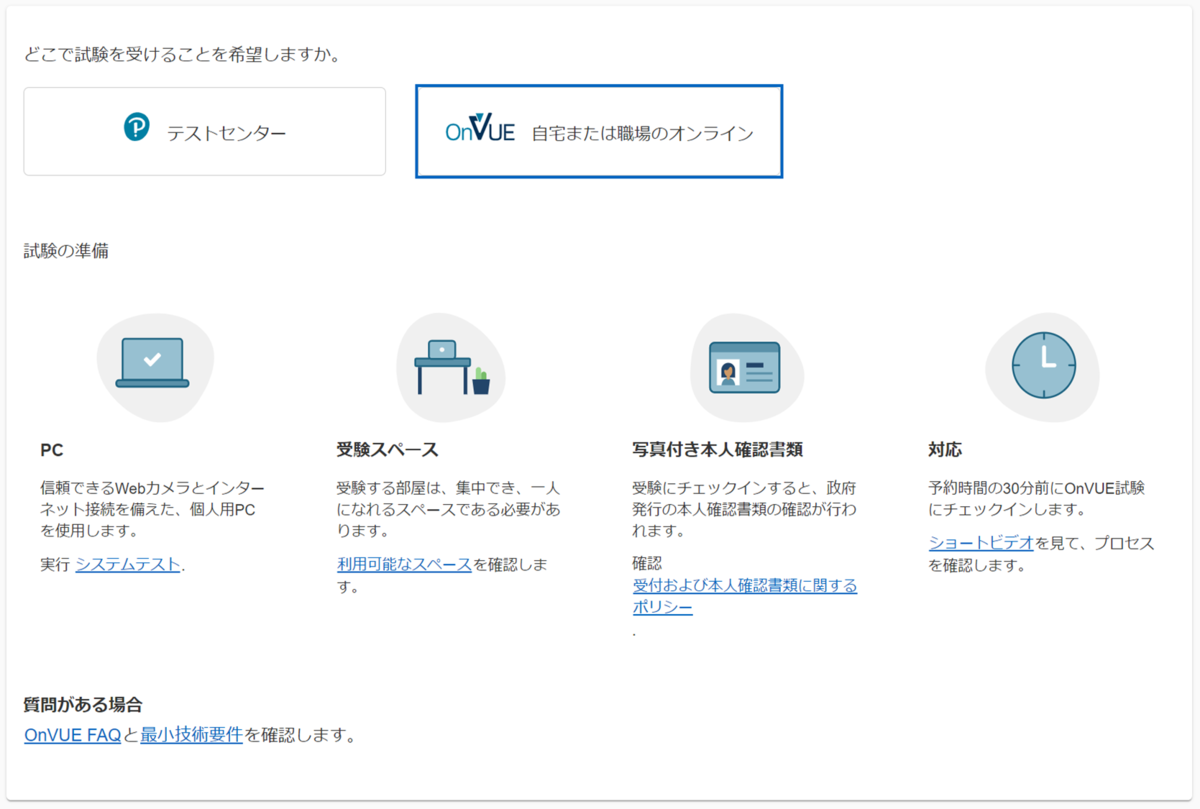
OnVUEを選択すると試験の準備に関する説明が表示されるので、「次へ」を押します。
私の場合はひとまず予約だけ先に済ませたかったので、システムテストやスペースの確保は後でゆっくり実施しました。

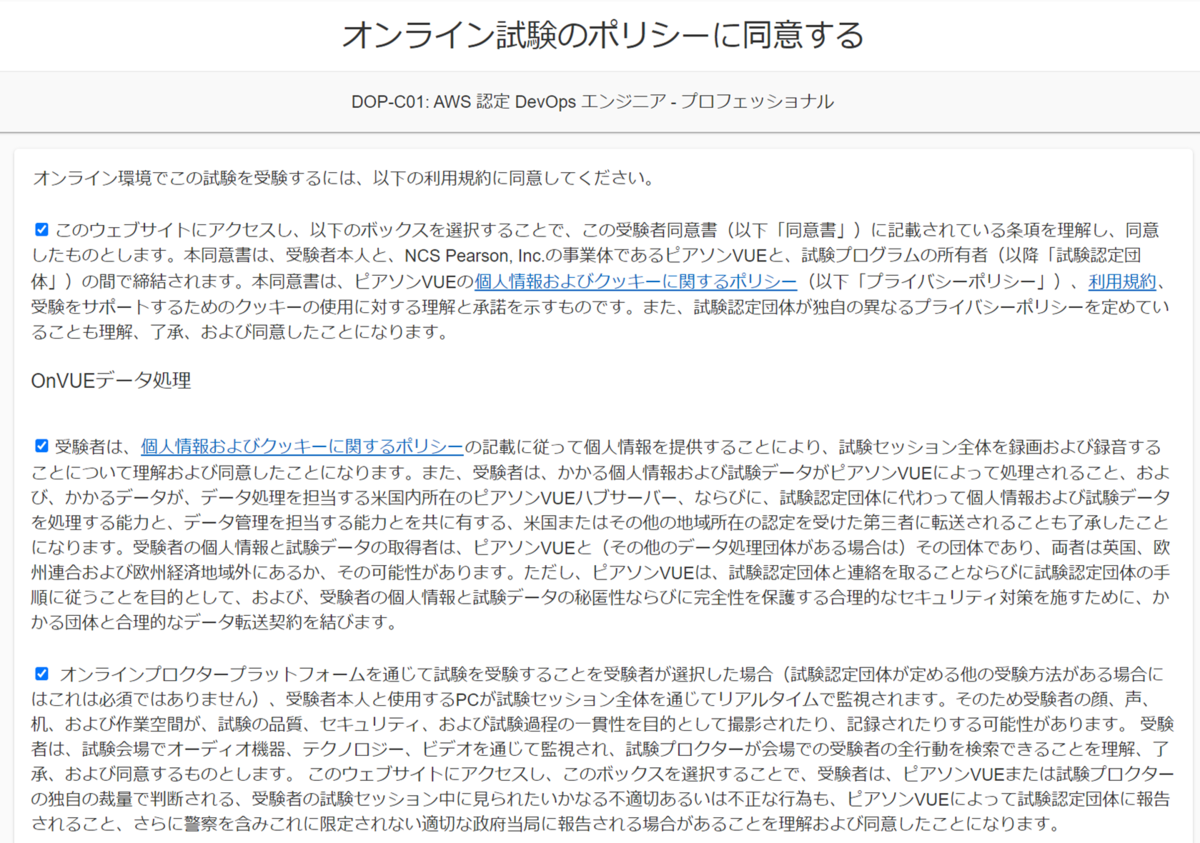
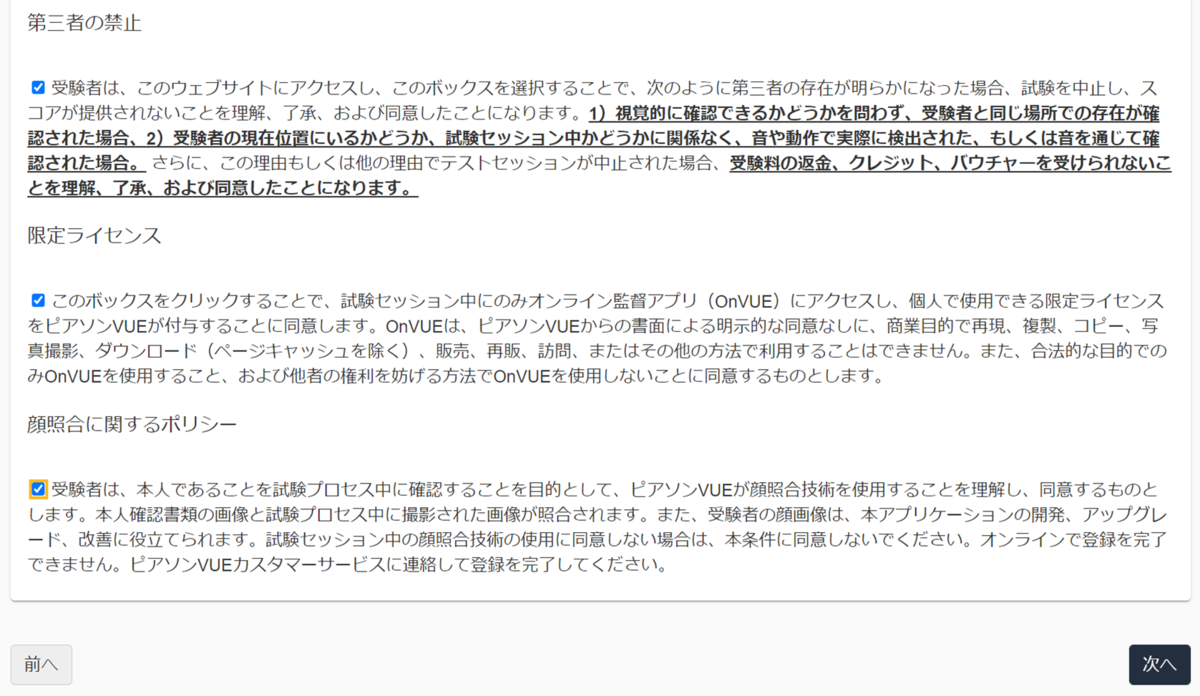
試験ポリシーが表示されるため、問題なければ全てチェックを入れて、下部にある「次へ」を押します。


試験で使いたい言語を選択しましょう。
私の場合は「日本語」を選択しました。

試験の詳細に間違いがないか確認し、「次へ」を押します。

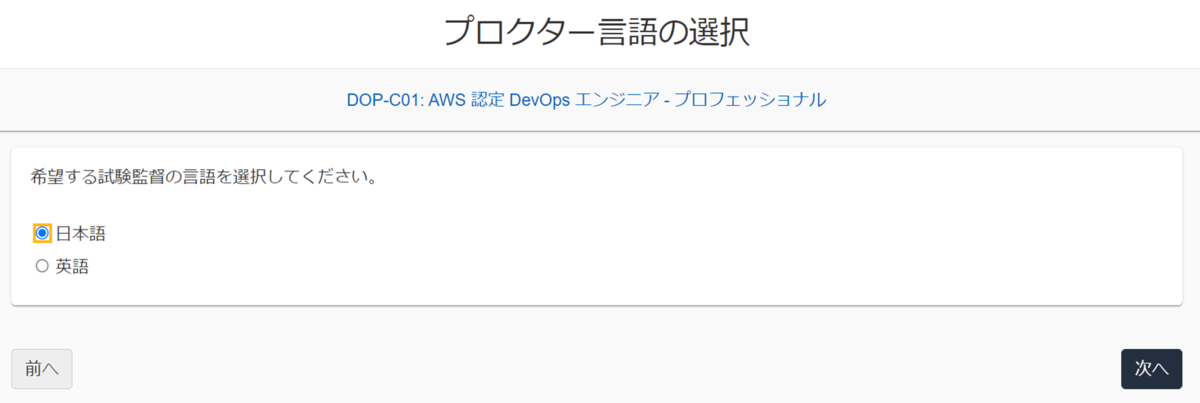
「プロタクター」って聞き慣れない言葉ですが、当日に試験の監視をしてくれる人のことを指します。
やり取りしたい言語を選んで「次へ」を押します。
私の場合は「日本語」を選択しました。

自分の都合のよい試験日を選びます。

時間を選択できるようになるので自分の都合のよい試験時間を選びます。

カートの中身に問題がないことを確認して、「次へ」を押します。

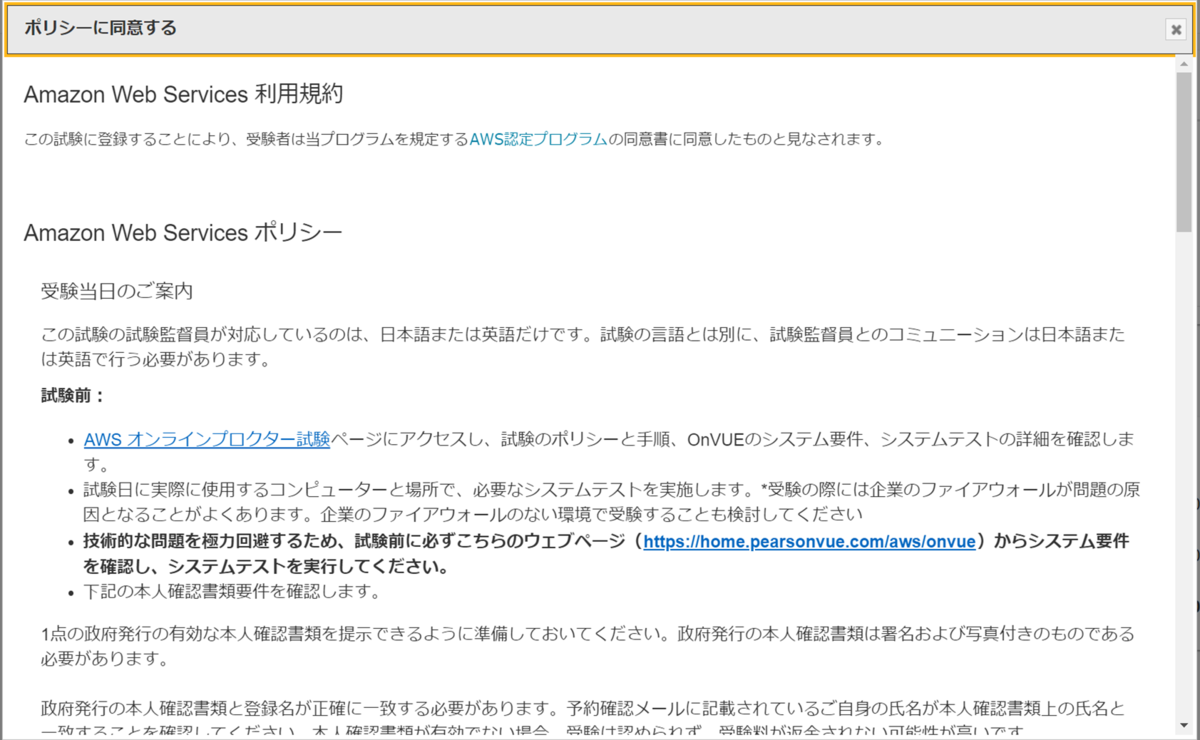
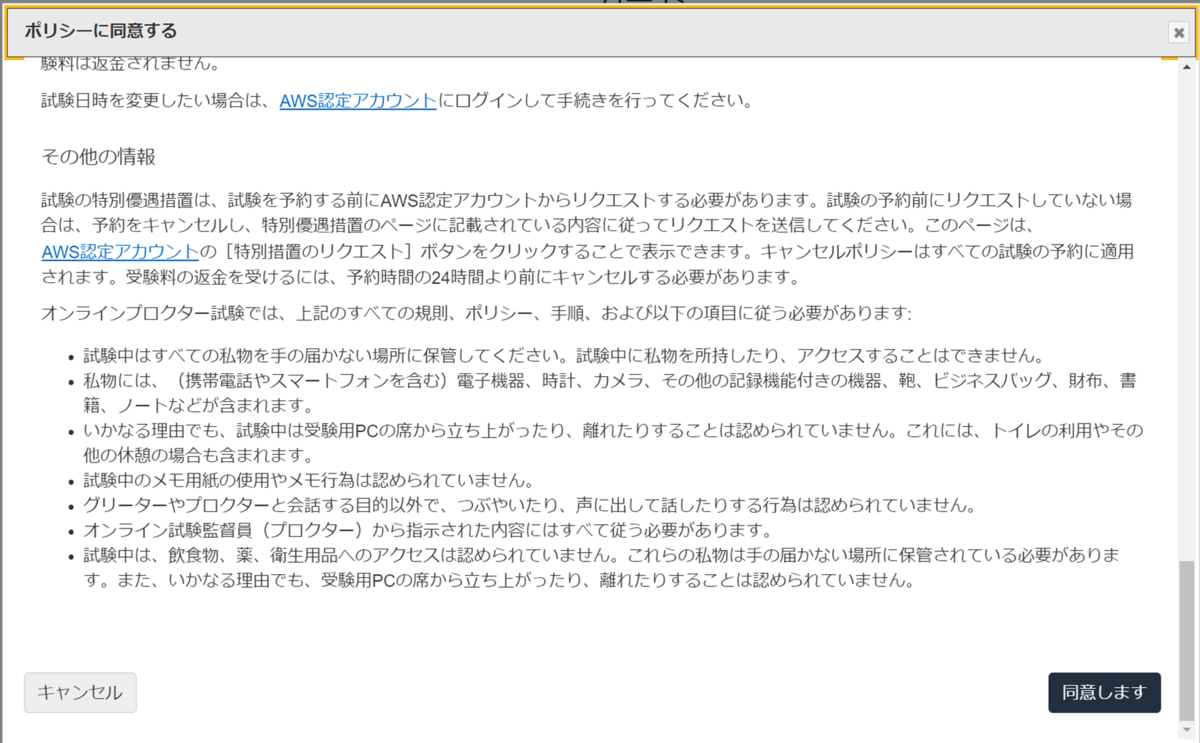
AWS認定試験の利用規約を確認したら、「同意します」を押します。


「バウチャー・プロモーションコード」の欄に「AWSのキャンペーンページ」で、掲示されているプロモーションコードを入力し、「適用」を押します。
こうすることで1回目が失敗しても2回目がタダのキャンペーンが適用されることになります。

あとは「カードの情報」、「請求情報」の必要欄を埋めて、「次へ」を押します。
最後に、これまで入力してきた内容に間違いがないことを確認して、「予約内容の確定」を押します。
これで予約が確定してしまうので、本当に間違いがないか注意してください。
なお、予約日時の変更やキャンセルは後からでもWebから可能なので、そこは心配する必要なしです。

以下のような画面に遷移し、「予約が確定しました」と表示されていれば予約完了です!

既に試験本番と同等の試験環境が整っている方はそのまま「システムテスト」を押して、チェックしてみてもOKです。
システムテストに関しては次の章で説明します。
予約時の注意点
自宅受験に限った話ではないのですが、間違ったバウチャーを複数回適用すると、アカウントの利用が制限されてしまいます。
(どこかの誰かさんのように・・・)
万が一そうなってしまった場合はこちらに対処方法を書いているので、参考にしてみてください。
試験環境の準備
本家のサイトに従って、以下を行います。
- システムテストの実施
- 受験スペースの準備
- 本人確認書類の用意
以降、それぞれやったことを説明していきます。
システムテストの実施
こちらのページから、OnVUEソフトウェアをダウンロードして、事前に端末の動作チェックを行います。
試験開始の直前にも同じソフトウェアを使って同様のチェックを行いますが、その時に問題が発覚しても後の祭りなので、事前に本番と同じ条件(端末、回線、場所など)でしっかりとテストしておきましょう。
基本的には画面の指示通りに.exeファイルをダウンロードして実行していくだけなので詳しい手順は省略して紹介します。
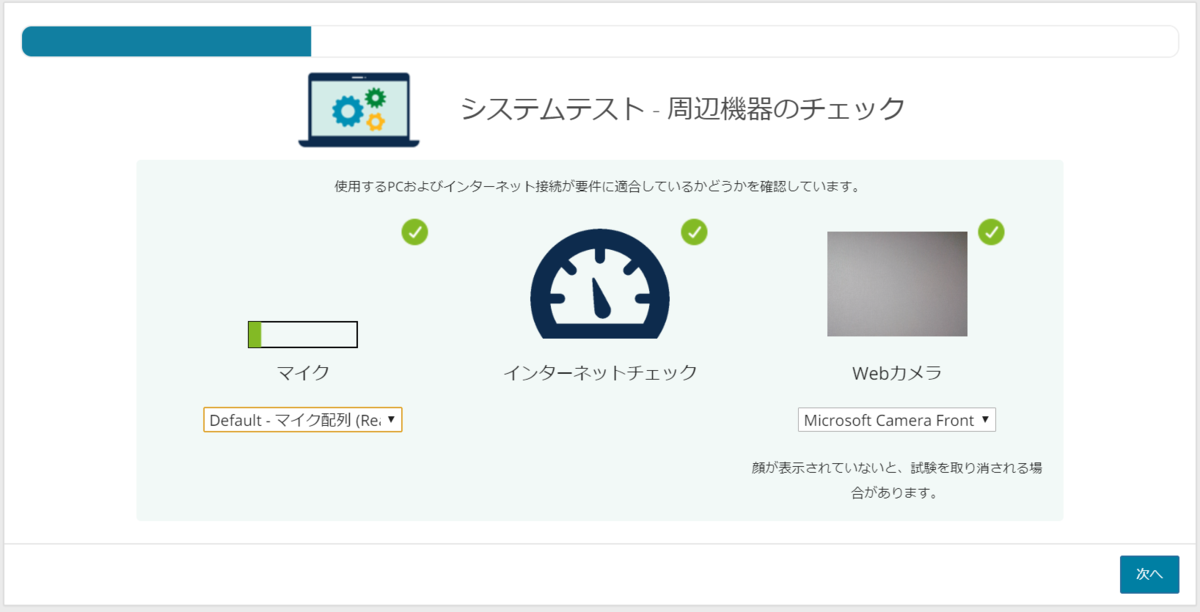
全ての機器チェックが通ると下図のように緑のチェックマークが表示され、次に進めます。
上手くいかないという方はこちらの「システム要件」も合わせてチェックしてみてください。

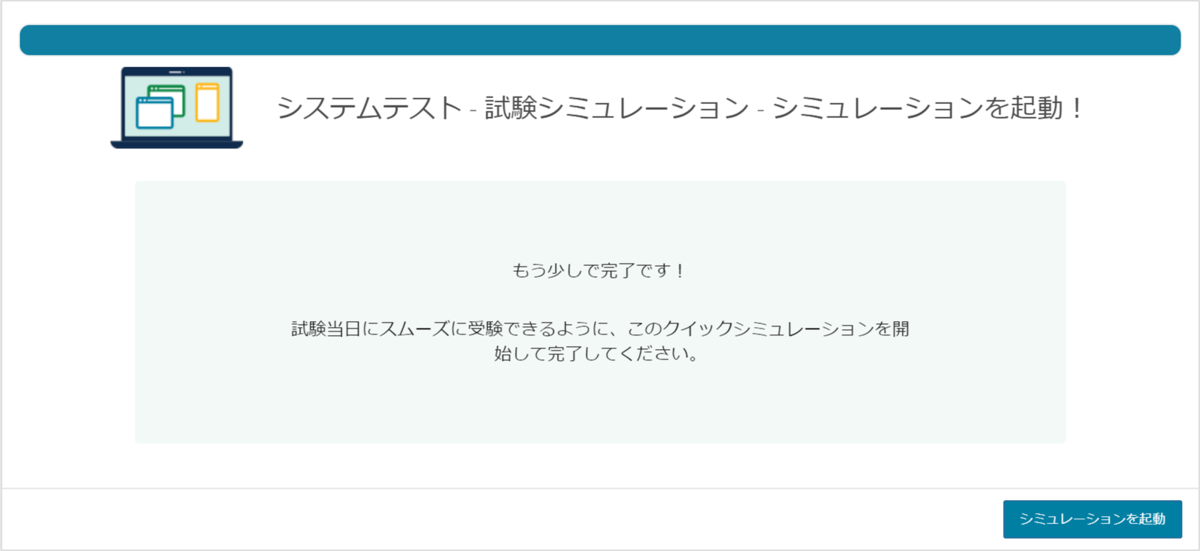
最後に「シミュレーションを起動」を押せば、実際の試験に即した簡易シミュレーションを行うことができます。

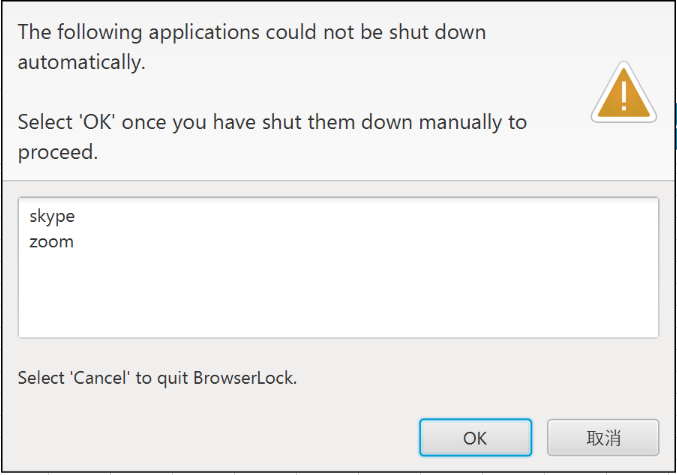
OnVUE以外の他のプロセスが立ち上がっていると、下図のようなポップアップが出現し、試験が実行できないので全て閉じるようにしましょう。(本番も同様です)

簡単なサンプル問題に答えたら、シミュレーションは完了です。
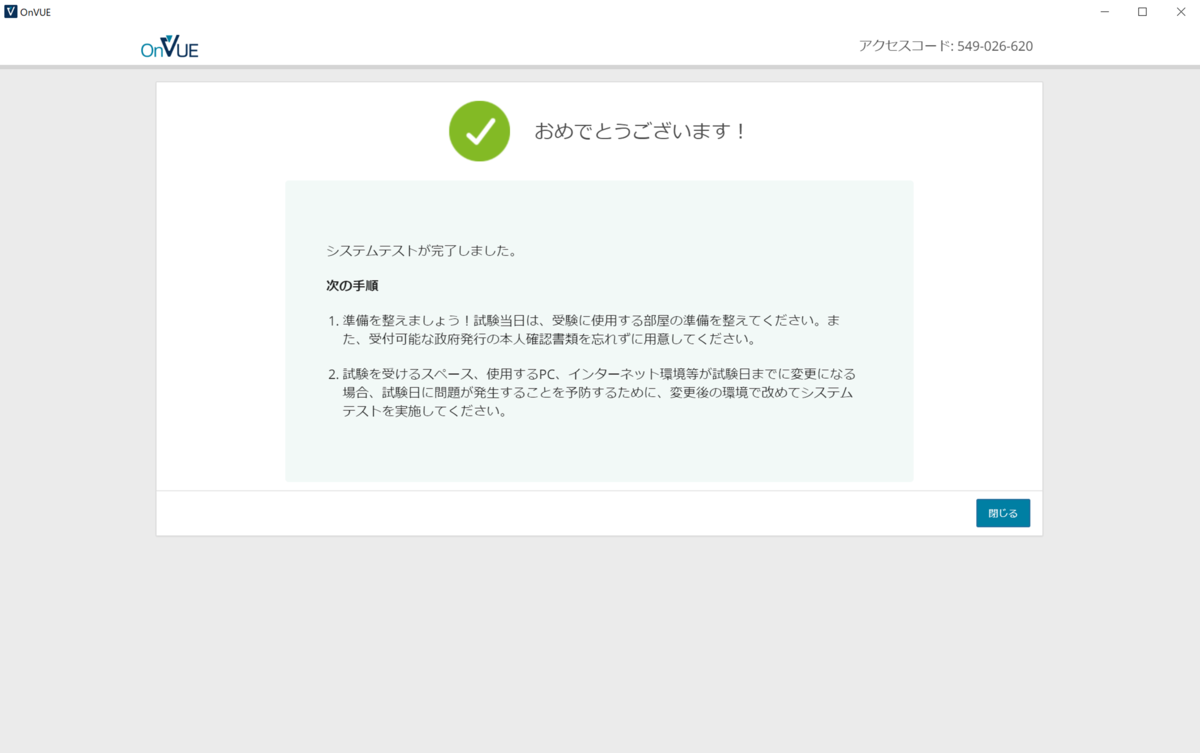
以下の画面まで辿り着ければ、動作環境は問題ないはずなので一安心です!

受験スペースの準備
スペースの条件はこちらを確認してみてください。
要点をまとめるとだいたい以下のようなスペースを準備する必要があります。
- 静かで邪魔が入らないスペース
- もし第三者が試験中に映ってしまった場合は失格の可能性あり
- 鍵をかけられるスペースが理想
- 余計なものが映らないクリーンなスペース
- 「参考資料のように見えるもの (付箋、ホワイトボード、黒板など)」は取り除く
- こちらの記事によるとポスター等があると部屋の移動を支持されるとのこと
- 安定したインターネット接続ができるスペース
ということで、今回はこの条件をクリアできる理想のスペースとしてお風呂を選定しました!
静かだし、疑わしいものが映ることはないので、うちにクリーンなスペースなんてない!という方には打って付けの空間ではないでしょうか。
(あと、お風呂場にポスターを貼っているという人はまずいない気がしますし。。笑)
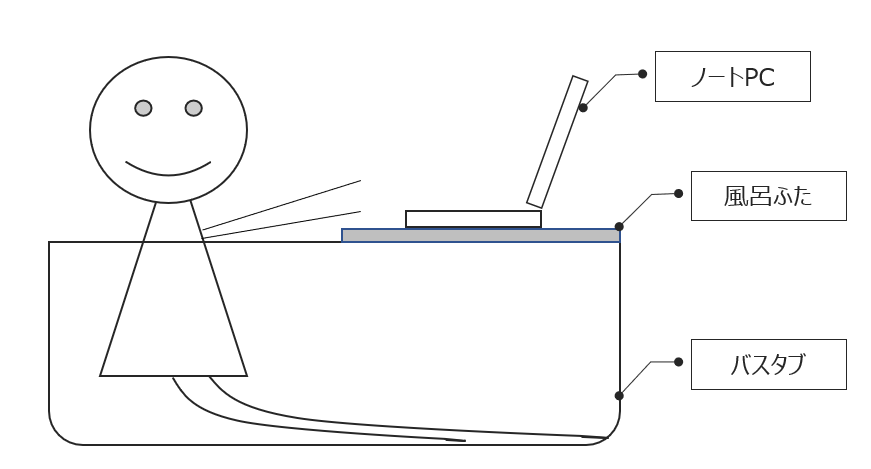
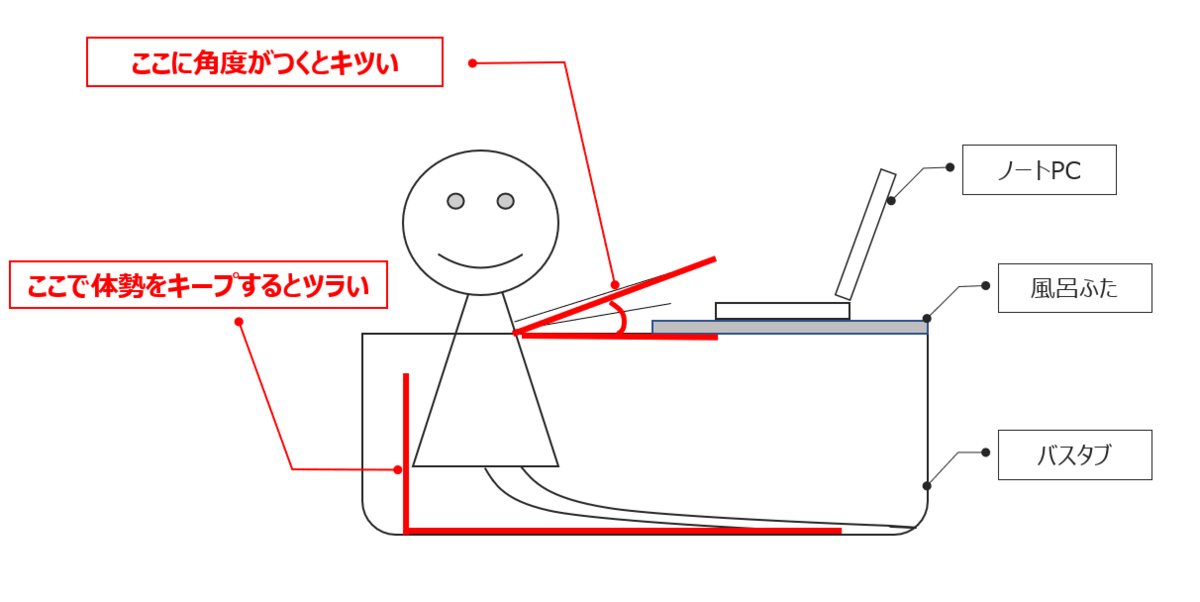
<お風呂受験のスタイル>
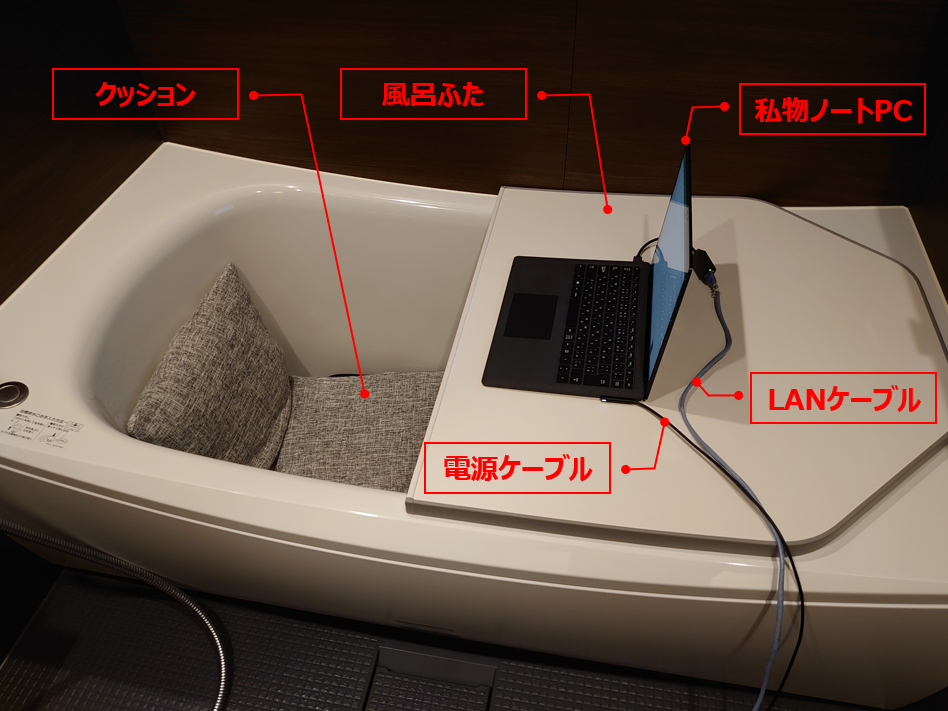
試験を受ける時はこんな風にお湯なしのバスタブに浸かって、パソコンを操作するスタイルです。

<実際のお風呂環境>
実際にはこのような環境で試験に臨みました。

ポイント:
- さすがに3時間もバスタブにずっと座っているとお尻が痛くなるのでクッション完備(笑
- ノートPCを置くための風呂ふたは必須
- 実はクッションの下にもう一つクッションを敷いて高さを出している
- LANケーブルとノートPC用の電源ケーブルを引き込んでいる
- 写真には写ってないが、本番ではBluetoothマウスを横に置いて使った
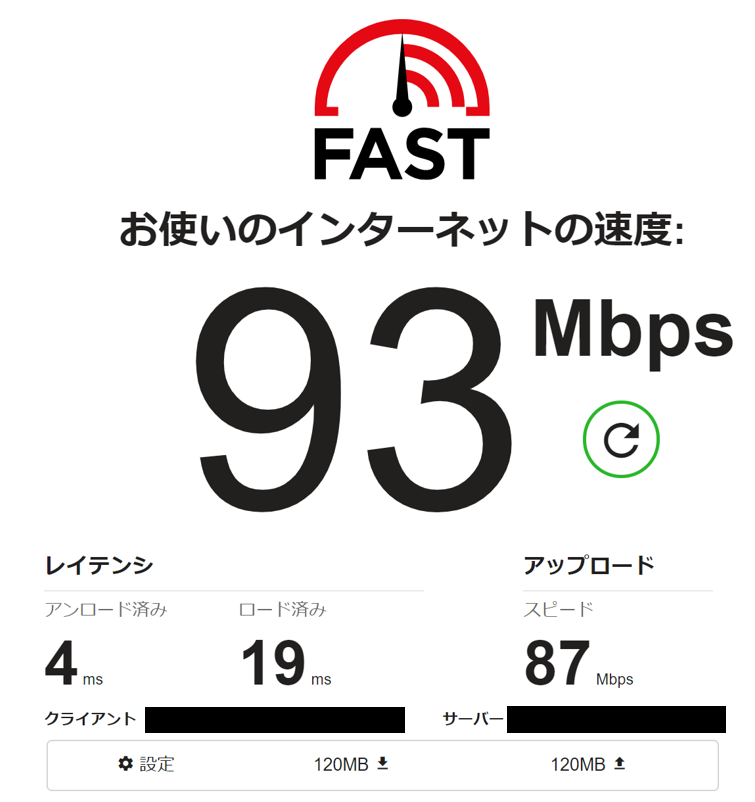
<インターネット回線>
もう一つ大事な要素としては安定したインターネット回線が必要です。
試験中は常に受験者のカメラ映像が試験官側に配信されていないといけないため、最低でも1Mbpsの帯域が必要とのことです。
帯域幅自体は低いのですが、求められているのは「安定した通信」になるため、無線は非推奨とされており、有線でのインターネット接続が推奨されています。
そのため、今回は万全を期すためにLANケーブルをお風呂場まで引き込んで受験にあたりました。
参考までに回線速度を載せておきます。
FAST.comのサイトで、だいたい3回平均で90Mbpsほどでした。

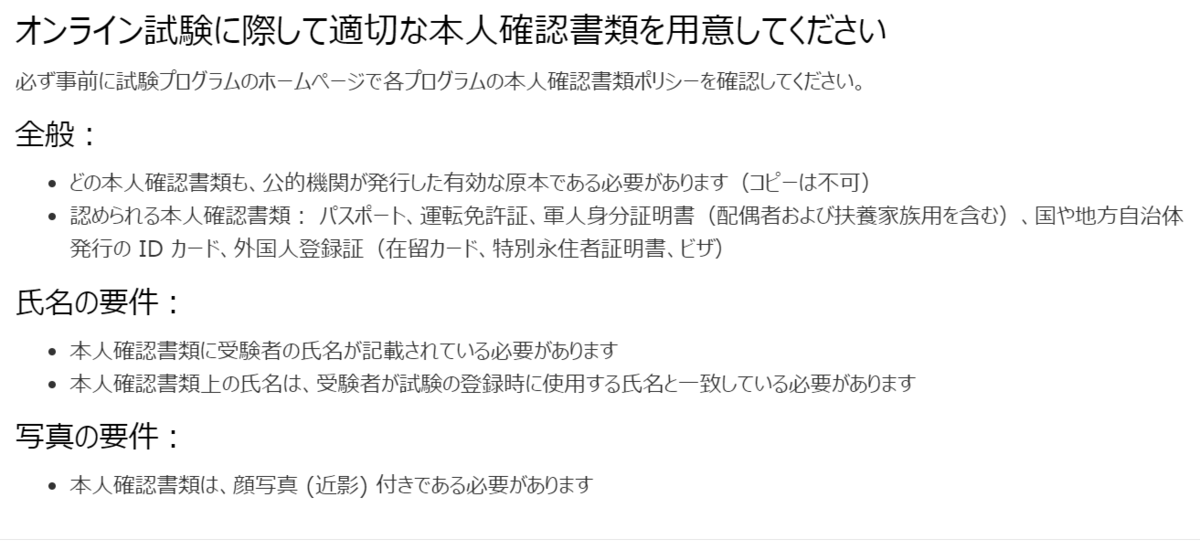
本人確認書類
本家のサイトの要件を満たす本人確認書類を事前に用意しておきます。

私の場合は運転免許証をお風呂場の手元に置いておき、試験開始前にスマホで写真を撮って、ピアソン側に送付しました。
OnVUEにて試験にチェックイン
チェックイン開始
予約時間の30分前からチェックインが可能です。
AWS認定ページから、「ピアソンVUE 試験の管理」にいき、ダッシュボードから「予約済みオンライン試験」の試験を選択します。
「チェックイン」ボタンが出現しているはずなので、それを押してチェックインを開始します。
システムテスト
事前にチェックしたのと同じ流れでシステムテストを実施します。
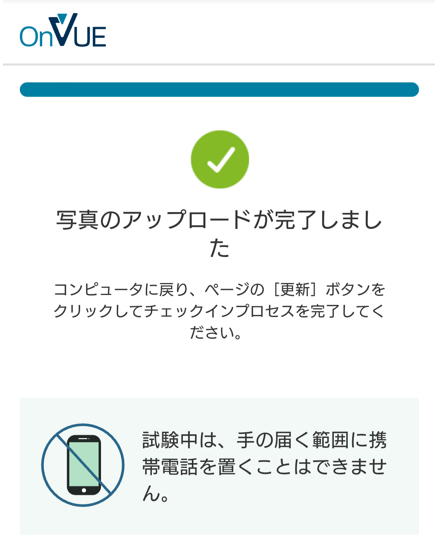
本人確認書類・作業スペースの写真送付
画面の指示に従って、本人確認書類をスマートフォンのカメラで撮影して提出します。
次に作業スペースの写真を表面、裏面、左側、右側の計4枚、撮影します。
スマホ側でアップロード完了の画面まで辿り着いたら、パソコン側に戻って「更新」ボタンを押します。

試験官とチャット
少し待つと試験官側からチャットで質問がくるのでテキストで回答します。
私の場合は以下のようなことを確認されましたが、トータル5分ほどでスムーズに進みました。
- 部屋の周りをぐるっと一周見せてほしい
- 手元に何もないか
- 家には一人で住んでいるか
- 両腕に何もつけてないか
などなど
試験官から見せてほしいとリクエストがあった所はパソコンを持ち上げて、内臓カメラで映しました。
問題を解く
ここまで来たら、あとはいつもテストセンターで受けているのと変わりありません。
試験ブラウザ上でひたすら問題を解いていきます。
選択肢から回答を選んだり、フラグを付けたり、全く同じUIです。
アンケートに答えて、「合格」の二文字が表示されるのを待ちます。(そうです、あのドキドキの瞬間です)
最後に試験の終了ボタンを押したら、試験終了です!
同時にOnVUEの画面が閉じて、その後は試験官とやり取りすることはありませんでした。
お風呂受験のうまみ・つらみ
うまみ
部屋を片付ける手間がいらない!
部屋にたくさん物を置いていたり、お気に入りのポスターを貼っているとクリーンなスペースを作り上げるのにかなりの労力が必要になりますが、お風呂なら手間いらずで楽ちんです。
実際には見栄えのためにシャンプーやボディソープは片付けたのですが、そちらの方が負担は小さいかと思います。
余計な心配がいらない
騒音や人の出入りを気にする必要がない分、心理的な負担が減ります。
(お風呂の作りや位置によっては例外はあるかもしれませんが・・)
没頭感が生まれる
バスタブという狭い空間に収まっていると自然と安心感や集中力が湧きました。
この辺りは感覚的なものなので人によるかもですが・・・
余談ですが、逃げ恥のみくりさんも最終回にお風呂で作業してたことをふと思い出しました。。笑
何といっても移動ゼロ!
これはお風呂に限らず自宅受験そのもののメリットになりますが、テストセンターへの移動ナシはやはり楽ちんです。
特にコロナウィルス対策で少しでも外出を減らしたいこのご時世にはフィットしている受験スタイルかなと思いました。
つらみ
体が痛くなり、集中力も削られる
クッションで対策していたつもりでしたが、3時間という長丁場だと体勢的に楽ではなかったようです。
問題を解き始めて60分が経過したくらいから腕と腰が疲れてきて、ちょっと集中力が削られた感がありました・・・
私のお風呂環境の場合はこんな感じ。

風呂ふたの位置が座面に対して高かったので、パソコンを操作する際に腕と肩の位置が上がってしまい、疲れやすくなってしまいました。
腕の位置が高くなってしまいそうな人は要注意です。
ずっとカメラで監視されていると窮屈
挙動を怪しまれるのが嫌だったので、あまり大きな動きをしないようしていたせいか、ガチガチになってしまって変に疲れました。
ちなみに試験中はカメラに映る自分の顔がずっと上の方に表示されており、最初は気が散ります。。
有線の引き込みがやや手間
お風呂場までLANケーブルを引き込むのが面倒でした。
人によってはルータからお風呂場まで非常に距離があって長いLANケーブルが必要になる可能性があるので、準備できそうか事前に確認してみてください。
あと今回はノートPC用の電源ケーブルを挿すために電源延長コードも引き込んでいました。
途中で電源が落ちたらシャレにならないので、電源は確実に確保しておきましょう。
総論
総論、良かったと思いますし、何より合格の実績ができたので次回からも積極的に使っていきたいと思っています!
ただし、体への負担が小さいお風呂環境に改善できること、または試験時間が長くないという条件付きで!笑
少なくとも今回のように長丁場のテストは体調が万全の時に受けないとかなりキツそうだなーと感じました。
その他
気付き・注意点
試験予約はお早めに
たまたまかもしれませんが、私が予約した時は平日日中帯しか選択肢がありませんでした。
試験日が限られている可能性もあるので、受験される方は早めに確認してみた方がいいかもしれません。
Windows上の常駐ソフトウェアは全停止しておこう
試験中にOnVUE以外のソフトウェアが検知されてしまうと試験ストップになります。
TeamsやZoomはしつこく立ち上がってくるので、タスクマネージャからプロセスごとkillしておきましょう。
私の場合は悪童Windowsアップデートも止めておきました。
職場・仕事用の PCの利用は避ける
ピアソンのページで謡われています。
これはファイアウォール等の常駐プロセスが入っている可能性が高く、ビデオストリーミングがブロックされることを危惧しているようです。
試験中の飲食は禁止
これは当たり前な気がしますが、受験スペースに持ち込むのはやめましょう。
追加のポリシーでは禁止されていますが、元々のポリシーは飲み物だけはOKと書かれているので、以前は大丈夫だったのかもしれませんが。
試験問題を読み上げてはいけない
もしかしたら人によっては問題を読む際につい口ずさんでしまうという人がいるかもしれませんが、そういった人は試験官から注意されてしまうようです。
注意を聞かずに繰り返した場合は失格みたいです。
マスクはつけてはダメ
顔が見えるようにマスクなしでの受験となります。
コロナ禍においては、テストセンターではマスクの着用は必須になっていますので、テストセンター受験とは違う点ですね。
試験ポリシーの詳細
その他、試験で気を付けないといけないことはこちらの「よくある質問」や「追加のポリシー」に書かれているので、一読してみてください。
おわりに
今回の記事ではAWS認定試験をお風呂で受験した際の流れや実際に用意した環境、うまみ・つらみについて紹介しました。
各人の自宅環境によるので必ずしもお風呂がベストな選択というわけではないですが、この記事を一つのきっかけにしてAWS認定試験を受ける人が増えてくれたら幸いです。
以上。
ピアソンVUEでアカウント利用制限を解除する方法

目次
はじめに
ちょっと間抜けな話で恐縮なのですが、AWS認定試験の予約時にピアソンVUEのアカウントがロックされてしまいました・・・
その時に調べてもすぐに解除方法が分からなかったので、今回はその方法をまとめておきたいと思います。
試験予約のきっかけ
AWS認定試験を自宅受験する場合、1回目で不合格でも2回目は無料で受けられるというキャンペーンが先日、始まりました。
ちょうどDOP(DevOps Engineer - Professional)を受けるつもりだったので、良いタイミングだと思いオンラインで予約をしてみました。
キャンペーンの詳細:
pages.awscloud.com
予約方法
こちらのAWS認定ページにログインし、ピアソンVUEのOneVueを使った受験を選択しました。
予約に関する詳しい手順は受験後にまた別の記事でも紹介できればと思いますので、今回は利用停止された部分にフォーカスしていきます。
まさかの利用停止
予約を進めていったところ、支払い情報を入力する画面で、こんな怪しげなメッセージが出ました。

ちょっと嫌な予感がするなと思いつつ、そのまま「予約内容の確定」の画面まで突き進み、確定ボタンを押しました!
が、しかし・・・予感的中で、こんなメッセージが出て拒否されてしまいました。
(黒塗りのところはユーザ名です)

どうやらアカウントの利用制限がかかってしまったようです・・・泣
なぜ利用制限されてしまったか
予約画面で何度もバウチャーを適用しようとしたことが原因です。
悪意をもった人が不正にバウチャー入力を試行できないようにするための機構が働いた感じです。
今回は自宅受験のキャンペーンがバウチャーの併用が不可ということに気付かずに何回もバウチャーを適用しようとして引っかかってしまったというオチです。
利用制限されるとどうなるのか
ピアソンVUEの試験予約ページを開こうとしてもアクセス拒否され、一切の試験予約ができなくなります。
対処方法
問い合わせフォームから依頼
万が一、利用制限されてしまった人は、以下の手順で復旧できます。
- ピアソンVUEの登録センターのサイトに行く
- トップページの右上にある「問い合わせ」を押す
- 「カスタマーサービス」を押す
- 「問い合わせフォーム」を押す
- 問い合わせフォームにて以下のように入力して、内容を送信する
- メールで回答がくるのを待つ
- 「ピアソンVUEカスタマーサービス」から解除通知がくるはずです
※AWS認定アカウントに登録している情報が問い合わせフォームで入力した情報と一致しないと対応してもらえないので、注意しましょう。
※ただ、万が一情報が一致してなくてもメールで本人確認のための追加の情報提供の依頼がくるはずなので、それに回答すれば大丈夫なはずです。
電話でもOK
「カスタマーサービス」にある電話番号にかけても対応してくれます。
(メールで待ちきれなくて電話しちゃいました。笑)
その際に登録しているメールアドレス、電話番号、AWSのCandidate IDを聞かれるので、準備しておくとスムーズです。
解除にかかる時間
今回は解除依頼を出してから、1営業日で対応いただけました。
時期や待ち状況にもよりますが、オペレータさんいわく平日であれば、だいたい1営業日で対応可能とのことです。
ちなみによくある質問には何も書いてない
実は一番最初は「よくあるご質問 (FAQ)」にて情報を探したんですが、利用停止に関する記述を見つけることができませんでした。
半信半疑で問い合わせフォームから依頼を投げたのですが、正解だったみたいです。
追記:2021/05/20
よくある質問の「アカウントの作成」に記載がありました。
アカウント作成済みの人にとっては少し見つけにくいかもしれませんが、「アカウントが制限されてしまいました。」に書いてあります。
おわりに
今回はAWS認定試験のオンライン受験時にアカウントが利用停止されてしまった場合の対処方法を紹介しました。
利用制限されてしまっても、すぐに復旧できますので、焦らず落ち着いて解除申請をしましょう。
この記事が他に困っている人の参考になれば幸いです。
くれぐれも予約ページでは怪しい操作をしないように気を付けつつ、快適なオンライン受験生活をお楽しみください。
以上。
【AWSの呼吸 捌ノ型】実機情報からAWSのシステム構成図を自動生成する

目次
はじめに
AWSを使っている方なら誰しもタイトルのようなことができたらいいのになーと1度は考えたことがあるのではないでしょうか?
今回はそんな理想を叶えてくれる(かもしれない)Former2というツールを使って、システム構成図を描いてみたいと思います。
Former2ってそもそも何か?どのように設定したらよいか?については、こちらの記事で紹介していますので、参考にしてみてください。
- 【AWSの呼吸 漆ノ型】Former2を使って既存環境をCFnのテンプレートに変換する~失敗編~ - ailes blog
- 【AWSの呼吸 漆ノ型】Former2を使って既存環境をCFnのテンプレートに変換する~成功編~ - ailes blog
理想 (drawioで手動作成)
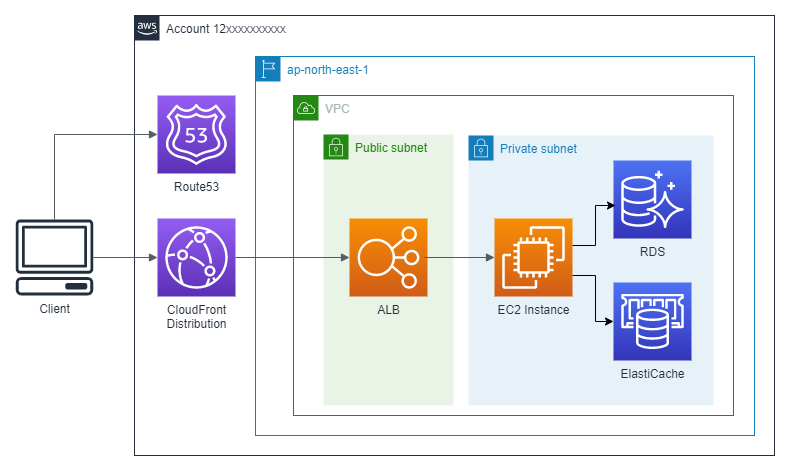
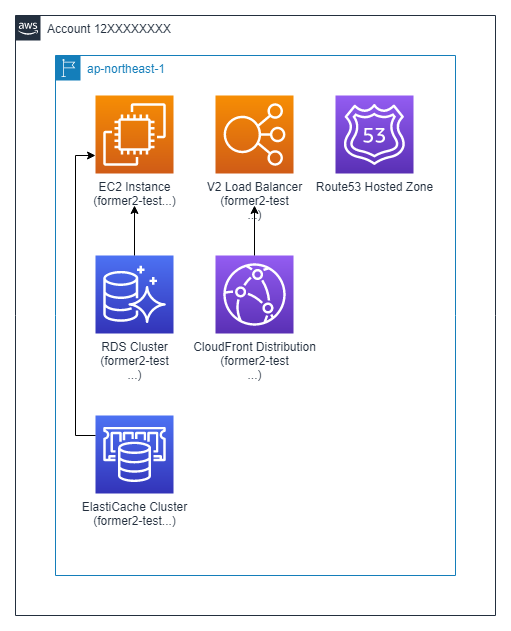
まずは今回想定するシステム構成図の姿から。
こんな構成をボタン一つでシステム構成図に起こしてくれることを願って試してみました。
(あくまでお試しなので、あえてシンプルな構成を選んでいます)

現実 (Former2で自動作成)
が・・・しかし、現実はそう甘くはありませんでした・・泣
なんとも中途半端な構成図になってしまいました。

設定
上記のような図をFormer2でアウトプットさせるにはSetup->Settingsの[Default Output]に”Daiagram”を選択しておきます。

AWSリソースの追加と構成図の作成
設定が終わったら、図にしたいリソースを[Add Selected]で追加し、[Generate]ボタンを押したら、自動で図を作成してくれます。
今回、実際に描画対象としてみたAWSリソースは以下の通りです。
- Compute->EC2->Instances
- Compute->EC2->V2 Load Balancers
- Compute->EC2->V2 Load Balancer Listener Rules
- Database->RDS->Clusters
- Database->ElastiCache->Clusters
- Networking & Content Delivery-> VPC->VPCs
- Networking & Content Delivery-> VPC->Subnets
- Networking & Content Delivery-> VPC->Internet Gateways
- Networking & Content Delivery->VPC->NAT Gateways
- Networking & Content Delivery->CloudFront->Distributions
- Networking & Content Delivery->Route 53->Hosted Zones
- Networking & Content Delivery->Route 53->Records
気づいた点
- 線を引いてくれない
- Route53=>CloudFront=>ELB=>EC2の一連の線を引いてくれませんでした
- Diagram機能として描画できないリソースがある
- 以下のVPCまわりのリソースは描画されなかったので、未対応なのかもしれません
- VPCs、Subnets
- Internet Gateways、NAT Gateways
- その他、AZやSGなど表現する階層がたくさんあるような複雑な絵には対応しきれないかもしれません
- 以下のVPCまわりのリソースは描画されなかったので、未対応なのかもしれません
- そもそもFormer2自身が読み込めてないリソースがある
- 今回の環境依存で何か設定が悪くて読み取れてないのか、Former2自体の不具合なのか不明ですが、no recordでした
- 例えば以下のリソース情報が参照できませんでした (実機上にはリソース自体は存在するにも関わらず)
- Compute->EC2->V2 Target Groups
- Compute->EC2->Security Groups
- Compute->EC2->Volumes
- Storage->S3->Buckets
- EC2とELB間の線はTarget Groupsが設定できれば、引けるのかもしれません
- 実はDiagramはまだBeta扱い
- CloudFormationはBetaがついてませんが、Diagram機能はまだBetaみたいなので温かく見守りましょう
- (CloudFormerと同じく永遠にBeta版という可能性もありますが・・・)

Diagram機能(Beta)
図のエクスポート
Outputs->Diagram->File->Export as->XMLを選択すると、XMLファイルでエクスポートできます。 例えば、このファイルをAWSの構成図の作図ツールとしてメジャーなdraw.ioにインポートして編集することが可能です。
終わりに
Former2でシステム構成図(っぽいもの)を作ることができました。
残念ながら、手放しで簡単にシステム構成図として使えるものができるかというと、そんな甘い話はないという結果となりました。
あくまで簡易的に試しただけなので、使い方が悪いだけの可能性もありますが。。
Former2自体、全てのAWSサービスのリソースを十分に読み込めていなかったり、Daigram機能ではキレイに作図できない部分が多かったりするようなので、まだまだ様子を見ながら使った方がよさそうです。
以上。
【AWSの呼吸 漆ノ型】Former2を使って既存環境をCFnのテンプレートに変換する~成功編~

目次
- 目次
- はじめに
- 環境概要
- 構成
- シークレットアクセスキー払い出し
- Former2インストール
- Former2設定
- Former2起動
- Former2でCloudFormationのテンプレートを作成
- 終わりに
はじめに
前回の記事ではWindows環境にFormer2を導入しようとして失敗に終わりました。
今回の記事ではAWS上にLinux環境を構築し、その上にFormer2を導入して使ってみたいと思います。
環境概要
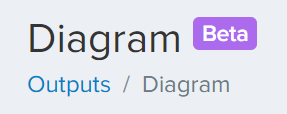
構成
- とにかく動かしたいだけなので、EC2インスタンスはシングルの最小構成
- EC2インスタンスにEIPを振って、パブリックサブネットに配置
- SGはブラウザからのアクセス用に80ポートだけあけておく
- Former2の管理画面はデフォルトで80ポートで待ち受けします
- 自身の接続元のIPアドレスだけ許可するようにしておきましょう
- Former2にシークレットアクセスキーを登録して構成情報を取得します

構成
シークレットアクセスキー払い出し
事前にAWSマネジメントコンソールにてFormer2に利用させるIAMユーザを作成し、アクセスキーIDとシークレットアクセスキーを払い出しておきましょう。
あとでFormer2のWeb管理画面にて登録します。
Former2インストール
構築したLinuxサーバにログインして、インストール作業を行います。
gitインストール
以下のコマンドでインストールします。
# yum install git
dockerインストール
以下のコマンドでインストールします。
(今回は19.03.13-ceを利用)
# yum install docker
docker-composeインストール
こちらのLinux版の手順を参考にdocker-composeをインストールします。
Docker Compose 最新版をダウンロード
(今回は1.29.0を利用)
# sudo curl -L https://github.com/docker/compose/releases/download/1.29.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
バイナリに対して実行権限を付与
# sudo chmod +x /usr/local/bin/docker-compose
実行権限がついているか確認
# ls -l total 12452 -rwxr-xr-x 1 root root 12750072 Apr 14 01:10 docker-compose
former2のソースをgit clone
Linuxサーバのローカルの適当なフォルダにFormer2のソースを持ってきます。
# git clone https://github.com/iann0036/former2.git
former2のディレクトリに移動
# cd former2/
Former2設定
待ち受けIPアドレスの変更
デフォルトではローカルループバックで待ち受ける設定になっているため、パブリックIPで待ち受けるように変更します。
(今回の環境の場合は"10.17.112.85"に変更)
git cloneしたフォルダの配下にあるdocker-compose.ymlを以下のように変更します。
変更前:
ports: - "127.0.0.1:80:80"
変更後:
ports: - "10.17.112.85:80:80"
Former2起動
docker起動
dockerの起動状態を確認
# systemctl status docker ● docker.service - Docker Application Container Engine Loaded: loaded (/usr/lib/systemd/system/docker.service; disabled; vendor preset: disabled) Active: inactive (dead) Docs: https://docs.docker.com
dockerが起動していない場合、サービスを起動
# systemctl start docker
Fomer2のコンテナ起動
以下のコマンドを実行して、エラーが出なければ起動成功!
# docker-compose up -d
80でリッスンしているか確認
# lsof -i -n -P docker-pr 4807 root 4u IPv4 27824 0t0 TCP 10.17.112.85:80 (LISTEN)
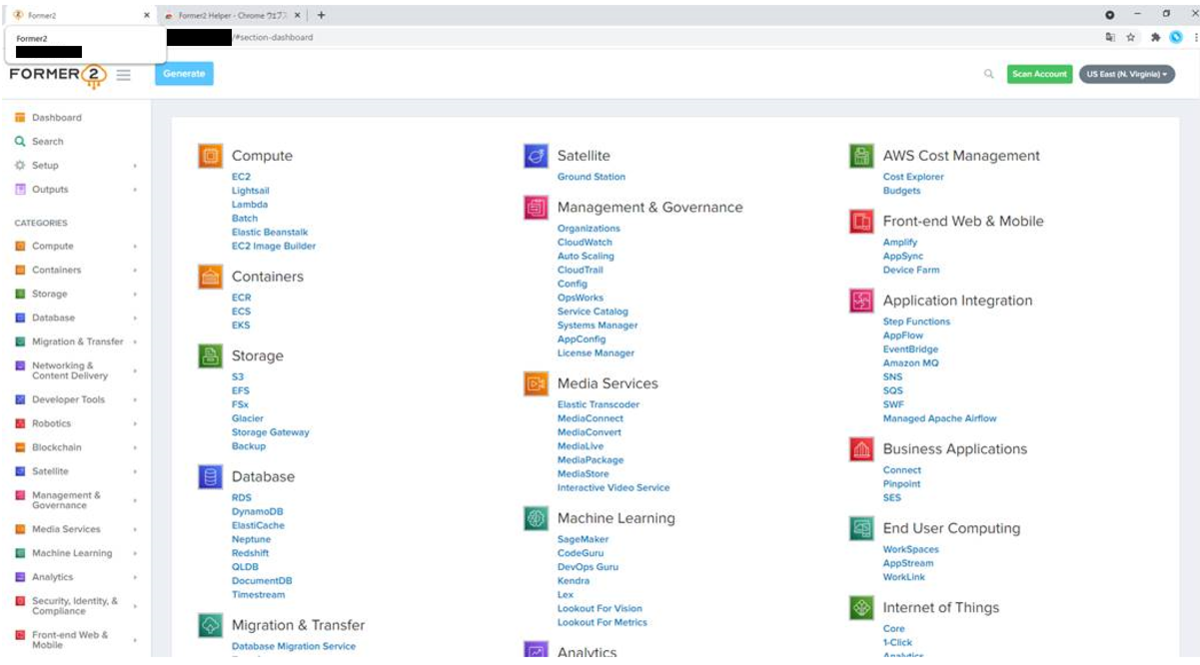
Former2でCloudFormationのテンプレートを作成
Web管理画面にアクセスする
ブラウザを開いて、http://[Your EIP]/にアクセスし、以下のような画面が表示されたら上手く動いています。

ブラウザの拡張機能追加
利用しているブラウザに合わせて拡張機能のメニューを選択します。
今回はChromeウェブストア->Chromeから追加しました。
追加できたら[Continue to Credentials]を押します。
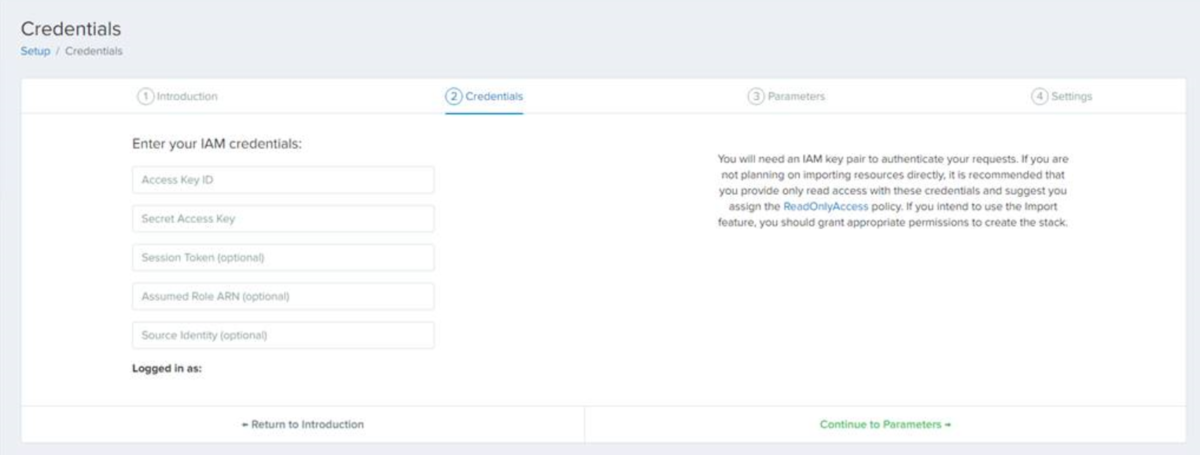
認証情報の登録
事前に払い出しておいたアクセスキーIDとシークレットアクセスキーを入力し、[Continue to Parameters]を押します。

パラメータの指定
CloudFormationのStackから参照する変数をパラメータとして定義できますが、今回は入力なしで[Continue to Settings]を押します。

各種設定
スペースの数や出力の形式など色々な設定ができますが、今回はデフォルト設定で[Continue to Dashboard]を押します。

ダッシュボード
一通り設定して上手くいったら、ダッシュボードが表示されます。

構成情報のスキャン
ダッシュボードの右上の[Scan Account]を押して、構成情報をスキャンします。

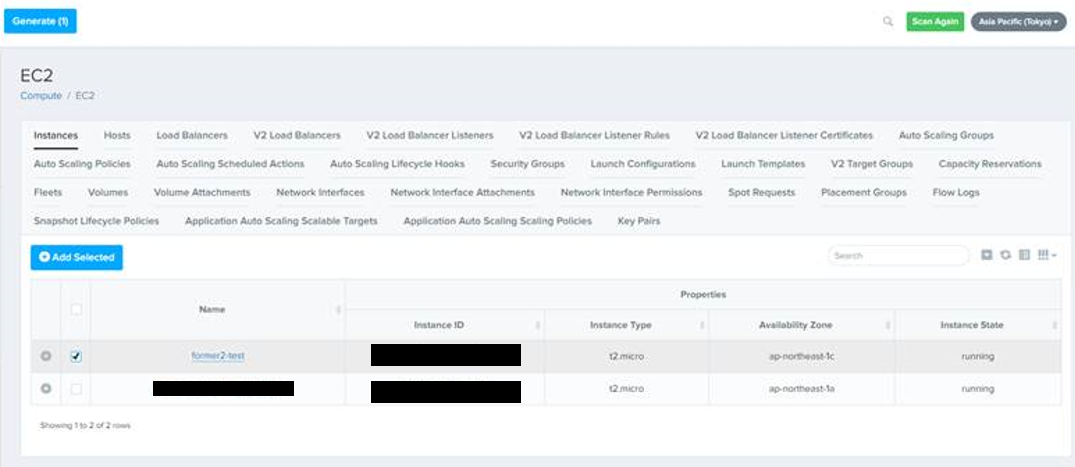
テンプレート化対象の選択
スキャンが無事に完了したら、各AWSサービスのメニューを開いて、読み込めているか確認してみます。
下図はEC2インスタンスの例です。

テンプレート化したいリソースにチェックを入れて、[Add Selected]を押します。

テンプレート作成
リソースを選択し終わったら、[Generate]ボタンを押すことでテンプレートを作成できます。
このように先ほど選択したEC2インスタンスがCloudFormationのテンプレートとして出力されています!

終わりに
前回は環境構築で遠回りしましたが、今回はFormer2をローカルで稼働させ、実際にテンプレート化するところまでできました。
既存環境をベースに別環境として複製したい場合は環境依存なパラメータの取り回しを考えるなど、利用者側でやらないといけない部分はもちろんありますが、それでも1から書くよりはだいぶ楽ができるのではないでしょうか。
みなさんもぜひ試してみてみてください。
以上。
【AWSの呼吸 漆ノ型】Former2を使って既存環境をCFnのテンプレートに変換する~失敗編~

目次
- 目次
- はじめに
- Former2とは?
- ローカル環境にたてる
- 環境
- Former2のインストール (失敗)
- 気をとりなおして、英語版のDocker Desktopの手順を試す
- それならばとpipで直接入れる方法にシフト
- おわりに
はじめに
AWSでIaCをやる上で、CloudFormation(CFn)はとても便利ですよね。
一方で、ある程度のボリュームがある既存環境を持っており、CFnに移行したい場合、1からコード化するのは中々骨が折れるのではないでしょうか。
そこで、今回は既存環境のコード化をサポートしてくれるFormer2というツールを活用し、コード化してみたいと思います。
今回は失敗編ということで環境づくりでつまづいた話がメインです。
手こずってしまったので、実際に動くところは次回に持ち越しです。。泣
Former2とは?
- AWSの既存環境からCFnのテンプレートを抽出できる無償ツールです
- CFnの他にもCDKやTerraformのテンプレートを生成できます
- draw.ioにも対応しているようなので既存環境からシステム構成図を簡単に起こせるかもです
- ひと昔前まではCloudFomerという類似のツールがデファクトでしたが、アップデートが止まってしまい、2021年5月現在はこちらのツールが実質デファクトのようです
- AWSはre:Invent 2019でFormer2を推奨するような回答をしているようですね
- 参考:「[レポート]What’s New in AWS CloudFormation #reinvent #DOP408 | DevelopersIO」
- Former2の本家はこちら
ローカル環境にたてる
実はこのFormer2はWeb版があるため、そちらですぐに試すことが可能です。
しかしながら、商用利用などで大事な既存環境の情報を渡すのは抵抗があるという方も多いはずです。
そこで、今回はローカル環境にFormer2を稼働させてリソース情報を管理し、コード化する方法を試してみたいと思います。
環境
- Windows10ローカル (仮想化環境上)
- docker-composeで上記の本家のコンテナを起動
Former2のインストール (失敗)
former2をローカルにclone
git clone https://github.com/iann0036/former2.git
dockerをインストール
dockerが必要になるのでインストールします。
私の環境は下記のコマンドで確認したところ、既に入っていたので割愛。
$ docker version Client: Docker Engine - Community Version: master-dockerproject-2019-12-11 API version: 1.41 Go version: go1.12.12 Git commit: 08eaead2 Built: Wed Dec 11 23:59:34 2019 OS/Arch: windows/amd64 Experimental: false Server: Docker Engine - Community Engine: Version: master-dockerproject-2019-12-11 API version: 1.41 (minimum version 1.24) Go version: go1.13.4 Git commit: 1347481 Built: Thu Dec 12 00:07:10 2019 OS/Arch: windows/amd64 Experimental: false
docker-composeをインストール
こちらを参考にインストールします。
Powershellでの実行となります。
が・・上手くダウンロードできません。
Invoke-WebRequest "https://github.com/docker/compose/releases/download/1.29.0/docker-compose-Windows-x86_64.exe" -UseBasicParsing -OutFile$Env:ProgramFiles\docker\docker-compose.exe Invoke-WebRequest : リモート サーバーに接続できません。 発生場所 行:1 文字:1 + Invoke-WebRequest "https://github.com/docker/compose/releases/downloa ... + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : InvalidOperation: (System.Net.HttpWebRequest:HttpWebRequest) [Invoke-WebRequest]、WebException + FullyQualifiedErrorId : WebCmdletWebResponseException,Microsoft.PowerShell.Commands.InvokeWebRequestCommand
TLSバージョンをかえてみる
こちらの記事を参考にTLSバージョンを1.2に指定してみます。
変更前
[Net.ServicePointManager]::SecurityProtocol Ssl3, Tls
設定
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
変更後
[Net.ServicePointManager]::SecurityProtocol Tls12
再びdocker-composeのダウンロードを実行
同じコマンドを実行するも上手くいかず。。
Invoke-WebRequest "https://github.com/docker/compose/releases/download/1.29.0/docker-compose-Windows-x86_64.exe" -UseBasicParsing -OutFile$Env:ProgramFiles\docker\docker-compose.exe Invoke-WebRequest : リモート サーバーに接続できません。 発生場所 行:1 文字:1 + Invoke-WebRequest "https://github.com/docker/compose/releases/downloa ... +~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : InvalidOperation: (System.Net.HttpWebRequest:HttpWebRequest) [Invoke-WebRequest]、WebException + FullyQualifiedErrorId : WebCmdletWebResponseException,Microsoft.PowerShell.Commands.InvokeWebRequestCommand
冷静になってエラーをみてみる
「リモートサーバに接続できない」と言っているので、そもそも繋げてなさそう。
ということでURLをブラウザで直たたきしたら、404 Not Foundというオチでした。
(エラー文言はちゃんと読みましょう)
この日本語のWindows版の手順は古いのかもしれませんね。
気をとりなおして、英語版のDocker Desktopの手順を試す
ということで、英語版の方の手順で仕切り直しです。
以下にアクセスして[Windows]タブを押すと見れます。
公式手順:Install Docker Compose | Docker Documentation
Docker Desktop on Windowsダウンロード
こちらからexeをダウンロードします。
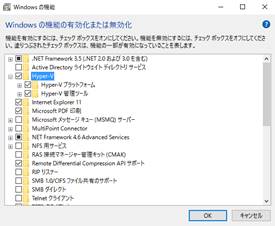
Hyper-Vの機能の有効化
Hyper-Vを使うので、「Windows の機能の有効化または無効化」を開いてHyper-Vを有効化しておきます。

Docker Desktop Installer.exe実行
先ほどダウンロードしたexeを実行します。
が・・・インストールに失敗。
どうやらWindows10のバージョンが要件を満たしてない模様。

それならばとpipで直接入れる方法にシフト
こちらにあるpipの手順を試します。
Using pip
If your platform is not supported, you can download Docker Compose using pip:
pip install docker-compose
Note: Docker Compose requires Python 3.6 or later.
pipインストール
こちらからバージョン3.6以上のexeを落としてインストールします。
exeを実行したら、「Install Now」を選択して進み、完了したらclose。
pipにパスを通す
最初はパスが通ってないはずなのでWindowsの環境変数を変更します。
[コントロール]->[システム]->[システムの詳細設定]->[環境変数]を開き、[システム環境変数]のPathに以下を足します。
(自分の環境に合わせて変更してください)
C:\Users\[Your User Name]\AppData\Local\Programs\Python\Python39\Scripts
変更したら、環境変数を読み直すためにGit Bashを上げなおしておきましょう。
pipでdocker-composeインストール
以下のコマンドでインストールします。
これでようやくdocker-composeを使える準備が整いました!
$ pip install docker-compose
docker-composeでformer2起動
以下のコマンドでFormer2のコンテナを起動します。
※実行前にあらかじめgit cloneしたフォルダ配下に移動しておいてください。
$ docker-compose up -d
起動失敗・・・
結局、苦労してdocker-composeをインストールしたものの以下のエラーが出て上手く起動しませんでした。
同じエラーが出ているこちらの記事などを参考にさせてもらったのですが、解決にはいたらずでした。
仮想化のネストが影響しているのかもしれません。
Creating network "former2_default" with the default driver Pulling former2 (nginx:1.17.8-alpine)... Docker Compose is now in the Docker CLI, try `docker compose up` 1.17.8-alpine: Pulling from library/nginx no matching manifest for windows/amd64 10.0.14393 in the manifest list entries
おわりに
まさかのFormer2の実行環境を作るだけでかなり手こずってしまい、最終的に起動に失敗したというお話しでした。。
ということでWindows環境はあきらめて、真面目にLinux環境をつくって、そこで稼働させてみることにします。
ここまでかなり遠回りをして3時間近くかかってしまったので、いったん記事はここで一区切りとしたいと思います。
次回こそはFormer2をローカル環境で稼働させ、CFnのテンプレートを生成するお話を書きます。
以上。
これからAWSを始める方にオススメしたい無料の学習コンテンツをまとめてみた件

目次
はじめに
「AWSに興味はあるけど、何から始めたらいいか分からない」
そんな方々に向けて、たくさんあるAWSの学習コンテンツのうちのいくつかをまとめて、紹介していきたいと思います。
本記事で紹介するコンテンツは全てAWS公式のコンテンツとなっています。
オススメの学習コンテンツ
【AWS SOME DAY】
概要
費用
- 無料
特徴
所感
- 実際に受けたことはないですが、タイムテーブルをみると「コンピューティング」、「ストレージ」、「セキュリティ」、「Well-Architected Framework」など、今後AWSを学んでいく上での屋台骨になるラインナップが並んでいるため、初めの一歩の座学としてはもってこいかと思います
【AWS ご利用開始時に最低限おさえておきたい10のこと】
概要
- AWSの利用開始前に必ずチェックしておきたい設定などがまとめられたオンデマンド形式の動画です
- 「10のことシリーズ」の1つです
費用
- 無料
特徴
- 約1時間のYoutube動画で学ぶことができます
- MFA認証、CloudTrailのログ、Budgetsのアラートなど最初に点検しておくべきポイントを知ることができます
所感
- 初めての方に絶対に一度は視聴してみてほしいコンテンツです
- そうでない方でも初心にかえることができるのでオススメです
- 他にも「10のことシリーズ」として色々と公開されていますので、そちらもぜひ見てみてください
【AWS Black Belt Online Seminar】
概要
費用
- 無料
特徴
- SlideShare/PDF/Youtubeの3つから視聴形式を選べます
- 種類が豊富で動画の場合は1本あたり50分程度の視聴時間です
所感
- AWSを勉強するなら王道中の王道といった感じです
- 認定試験の勉強をする時にいつもお世話になってます
【AWS Hands-on for Beginners】
概要
費用
特徴
- 動画に沿って自分のペースでIAMやVPCなどのハンズオンを進めることができます
- 1本あたり5分程度にまとめられているため、前述した「10のことシリーズ」や「BlackBelt」に比べるとサクッとライトに視聴していけます
所感
- 動画の中で実際の操作画面がみれるので電車での移動中やお布団の中で学びたいという方にもオススメです
- 本当にここで事始めという方は「ハンズオンはじめの一歩: AWS アカウントの作り方」というコンテンツから始めてみるとよいと思います
- コンテンツごとに毎回フォームから名前やメールアドレスを登録するのがやや手間です
- が、無料でここまで教えてくれるので文句は言えませんね!
【ハンズオンチュートリアル】
概要
費用
特徴
- 名前の通り1テーマあたり10分ほどで完了できる内容になっています
- 「WordPress でウェブサイトを立ち上げてみる」など実際に使ってみてイメージを膨らますことができます
所感
さいごに
これだけ学習コンテンツが充実していて、やろうと思えばいくらでも個人でスキルアップできてしまう環境が整備されていることは素敵なことですね。
この記事がAWSに興味のある方々にとって少しでも参考になると嬉しいです。
以上。